Am 14.09.2019 fand das WordCamp 2019 in Zürich statt. An diesem Tag wurden spannende Talks und Community Diskussionen rund um das Web-CMS WordPress gehalten. Meine Erkenntnisse und Eindrücke möchte ich Ihnen in diesem Beitrag mitteilen.
#1 Google arbeitet seit ein paar Jahren stark an der Entwicklung von WordPress mit
Mit den Ressourcen von Google lassen sich tolle Projekte umsetzen. Als Beispiel: die Erweiterung SiteKit als zentralisierte Lösung für das WordPress Backend. Mit diesem Plugin lassen sich bereits jetzt schon eine Vielzahl von Google Dienste integrieren wie z.B. Search Console oder Analytics und das ist erst der Anfang. Auch werden an Framework wie AMP gearbeitet, womit man blitzschnelle Webseiten erstellen kann und im User-First Ansatz in erster Line der Besucher im Zentrum steht. Auch werden Erweiterungen wie PWA entwickelt um Webseiten Mobile zugänglich zu machen. Diese APPs ermöglichen Features wie Push Notification und weitere Native Mobile Unterstützungen ohne eine eigenständige App zu entwickeln.
#2 Webseiten Support ist Sache von Benutzer und Hersteller
Jeder hat bereits kleine oder grosse Probleme mit der eigenen Webseite gehabt. Supportfälle können oft frustrierend sein und viel Zeit kosten. Zu der besten Kundenerfahrung kommt es, wenn beide Parteien (Benutzer und Hersteller) den Support ernst nehmen. Klare Fragestellung und möglichst gut dokumentierte und detaillierte Informationen z.B mittels Screenshot oder Angabe der WordPress Version werden vom Helfer erwartet um möglichst hilfsbereit sich dem Problem anzunehmen. Gemeinsam arbeiten ist hier der Schlüssel und nicht auf einseitige Hilfe vom Entwickler/Hersteller/Provider warten.
#3 wpforfuture – for a better web
Ein Beitrag zum Klimawandel können auch wir als Webseiten Entwickler/Betreiber leisten. Die Webseite «https://www.websitecarbon.com» rechnet aus, wie viel CO2 Emissionen beim Aufrufen einer Webseite verbraucht wird. Erschreckende Zahlen, wenn man bedenkt, dass manche Webseiten mehrere Tausende aufrufe am Tag haben. Das Klima können wir schützen, indem man schlanke, energieeffiziente und durchdachte Webseiten entwickelt. Da WordPress 1/3 der Webseiten im Web bedienet, kann die Community etwas dazu beitragen. Wer sich hierbei weiter informieren will, findet auf der Webseite «https://wpforfuture.org» Unterstützung.
#4 Was sind „Dark Patterns“
Kennt ihr Webseiten, die euch unbedingt zu etwas zwingen wollen? Beim Buchen eines Hotels als Beispiel. Einige Webseiten setzen auf Tricks, bewusst das Verhalten der Benutzer zu steuern um Software zu installieren oder Bestellungen auszuführen, die man gar nicht will. Diese Tricks werden negativ wahr genommen und haben einen negativen Einfluss auf das Firmenimage. Gut, dass Regulatoren versuchen hier vorzugehen. Achtet auf solche Fallen und informiert euch z.B. auf https://www.darkpatterns.org
#5 Unterhaltung @ https://www.zukkihund.ch
Etwas Humor darf auf keinen Fall fehlen. Daher hat es mich persönlich sehr erfreut einen Grafiker/Comedian auf der Bühne zu sehen. Der sich über die Zeit lustig gemacht hat, in der man den Internet Explorer 6 noch verwendet hat.
#6 Roast my Host

Ein geniales Format, das verschiedene Hosting Anbieter zur Diskussion einladet, ist das „Roast my Host“. Dank den gestellten Fragen erhielt man einen Einblick hinter die Kulissen. Spannend fand ich, dass viele dieselben Einstellungen und Vorgehensweissen hatten. Im Kerne wollen alle das gleiche: dem Kunden ein möglichst gutes Produkt anbieten. Die Entscheidung, welchem Hoster man sein Vertrauen schenkt, kann sehr persönlich sein. Jeder Webseitenbetreiber sollte sich daher fragen, bin ich gut aufgehoben?
#7 A11Y – Accessibility
„Barrierefreiheit ist nicht nur für Menschen, die eine Behinderung haben, sondern auch für Menschen, die mit nur einer Hand essen.“
Ein Zitat von Maja Benke / WordCamp Bern 2018 https://www.wp1x1.de/ueber-mich/. Das Web sollte zugänglich für jeden sein. Wir können diesem Grundsatz folgen, indem man bei der Entwicklung ein Auge auf die Barrierefreiheit richtet. Ein Start wäre z.B. eine funktionierende Bedienung der Webseite nur mit Tastatur.
#8 Mehrsprachige Webseiten mit WordPress
In der Schweiz haben wir 4 Landessprachen. Es ist somit naheliegend, dass wir mehrsprachige Webseiten benötigen. WordPress bietet mit Plugins wie WPML, Polylang einige Möglichkeiten, dies umzusetzen.
Haben Sie sich auch schon gefragt, wer die gesamten Übersetzungen für die Plugins und WordPress Core durchführt? Die Community selbst kann unter https://translate.wordpress.org zur Übersetzung der eingesetzten Tools beitragen.
#9 Strukturierte Daten & die Zukunft des Web

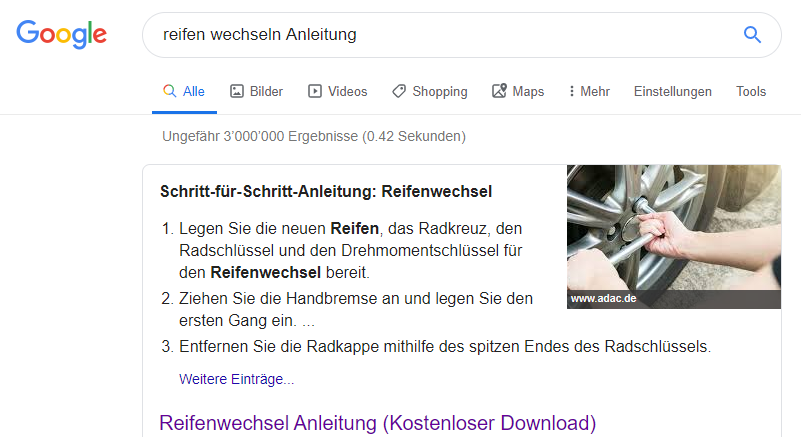
Ist Ihnen bereits aufgefallen, dass bei einer Googlesuche nach einer Anleitung oder nach einem Kuchenrezept die Suchergebnisse bereits in einer Google spezifischen Box ersichtlich sind? Man muss also die Ergebnisse nicht länger anklicken. Siehe Beispiel: «reifen wechseln Anleitung». Das ist das Resultat von strukturierten Daten. Mit diesen Informationen können Google und Co. die Daten korrekt verarbeiten und bestmögliche Ergebnisse liefern. Der Einsatz von strukturierten Daten hat sich in der Praxis noch nicht ganz durchgesetzt. Das SEO Plugin Yoast versucht dieses zu meistern – https://yoast.com/schema-org-is-hard-were-making-it-easy/ .
Diese und noch weitere spannende Präsentation werden auf https://wordpress.tv veröffentlicht. Ein Dank an die WordPress Sponsoren und an die freiwilligen Helfer. https://2019.zurich.wordcamp.org/attendees/
